画像にピクチャ フレームを追加する
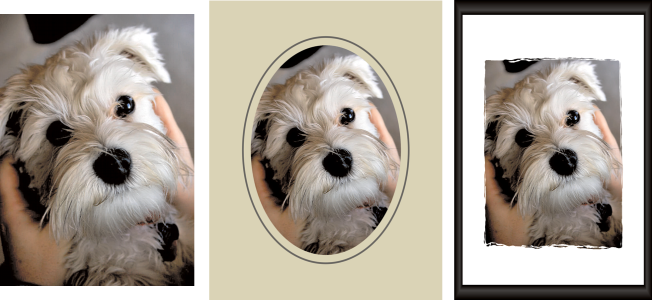
ピクチャ フレームを追加して人目を引く画像に仕上げることができます。長方形または楕円形のフレーム、モダンまたはクラシック フレーム、写真用のマットやエッジなど、さまざまなスタイルを選択できます。フレームは個別のレイヤーに適用されるため、通常のレイヤーと同じように編集できます。
画像にピクチャ フレームを追加するには
• [フレーム キャンバス] — フレームをキャンバスのサイズに合わせます。フレーム レイヤーは、[レイヤー] パレットでは「ピクチャ フレーム」という名前になります。「ピクチャ フレーム 1」、「ピクチャ フレーム 2」などと名付けられたレイヤーに連続したフレームが保存されます。
• [現在のレイヤーをフレーム] — フレームを現在のレイヤーのサイズに合わせます (キャンバスのサイズとは異なる場合もあります)。たとえば、スクラップブック用に写真のコラージュを作成する場合で、各写真が別々のレイヤーにある場合は、このオプションを使用して、各写真をフレームすることができます。フレーム レイヤーは、元の名前の後に「ピクチャ フレーム」といった名称が付加された名前になります。
• [画像の外側] — キャンバスのサイズを拡大してフレームに合わせます。フレームが背景レイヤーに適用されると、追加されたキャンバスは現在の背景色を使用します。フレームがその他のレイヤーに適用されると、追加されたキャンバスは透明になります。
幅と高さが大きく異なる場合、側面が短くなるに従って、フレームの幅も細く表示されます。
手順 2 で透過領域を含むフレームを選択した場合は、これらのフレーム領域を透過のままにするか、別の色で置き換えるかを選択できます。透過領域を透過のままにするには、[透過を保持する] チェック ボックスをチェックします。別の色に置き換えるには、チェック ボックスのチェックを外して、カラー ボックスから色を選択します。