カスタム カラー パレットとサンプルを使用する
サンプルを保存すると、そのサンプルはカスタム パレットに保存されます。パレットは複数作成できます。たとえば、特定のプロジェクトで使うすべての色とマテリアルをカスタム パレットに保存できます。また、不要になったパレットは削除できます。
PaintShop Pro で作成したカスタム カラー パレットを読み込むこともできます。たとえば、企業がカスタム サンプルがあるパレットを使用してコーポレート カラーを共有したり、同じ漫画キャラクターを描くアーティストがパレットを共有したり、グラフィック デザイナーがプリロードされたパレットからインスピレーションを得ることなどができます。
サンプル
サンプルとは、再度使用するために保存した色、グラデーション、パターン、またはテクスチャから作成されたスタイルやマテリアルのことです。サンプルには好みの色、スタイル、およびマテリアルを保存するための方法が用意されており、プロジェクトの作業中にすばやくそれらにアクセスすることができます。
サンプルの選択、作成、編集、削除、および名前の変更を行うことができます。サンプルの表示方法を変えることもできます。
パレットは、フォルダ内にサンプル ファイル(.pspscript)のコレクションとともにフォルダとして保存されます。デフォルトでは、次の場所に保存されます。[C]:\Users\[ユーザー名]\Documents\Corel PaintShop Pro\2023\Swatches\...
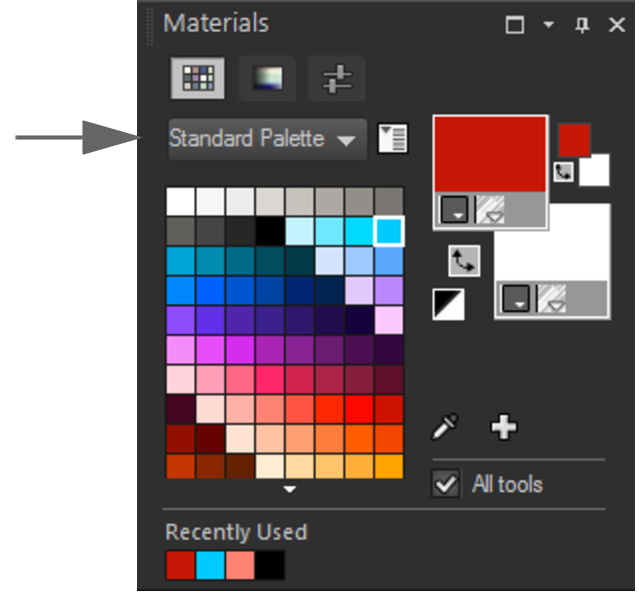
カラー パレットを選択するには

1
[マテリアル] パレットで、
[サンプル] タブ

をクリックします。
2
パレット選択メニューをクリックし、ドロップリストからパレットを選択します。
選択したパレットのサンプルが、[マテリアル] パレットに表示されます。
パレットを作成するには

1
[マテリアル] パレットで、
[サンプル] タブ

をクリックします。
2
[その他のオプション] ボタン

をクリックし、
新しいパレット を選択します。
3
パレットの名前を入力して、
[OK] をクリックします。
パレットがサンプルの上のドロップリストに追加されます。パレットにサンプルを追加できるようになりました。デフォルトでは、パレットは [C]:\Users\[user name]\Documents\Corel PaintShop Pro\2023\Swatches\... に保存されます。
パレットを削除するには

1
[マテリアル] パレットで、
[サンプル] タブ

をクリックします。
2
パレットのドロップリストから削除するパレットを選択します。
3
[その他のオプション] ボタン

をクリックし、
[パレットを削除] を選択します。
サンプルのパレットをインポートするには

•
パレット フォルダ(パレットの各サンプルの .pspscript ファイルが格納されている)を次のデフォルトのユーザーの場所にコピーします。 [C]:\Users\[ユーザー名]\Documents\Corel PaintShop Pro\2023\Swatches
•
パレット フォルダ(パレットの各サンプルの .pspscript ファイルが格納されている)を好きな場所にコピーし、
[ファイル]  [環境設定]
[環境設定]  [ファイルの場所]
[ファイルの場所] を選択し、
[ファイルの種類] リストから
[サンプル] をクリックし、
[追加] をクリックしてパレット フォルダを保存した場所に移動します。
サンプルを作成するには

1
[マテリアル] パレットで、
[サンプル] タブ

をクリックします。
2
[パレットに追加] ボタン

をクリックします。
3
[パレットに追加する] ダイアログ ボックスで、パレットを選択して
[OK] をクリックするか、
[新規] をクリックしてパレットを作成します。
4
[新しいサンプル] ダイアログ ボックスでサンプルの名前を入力します。
この名前は、[マテリアル] パレット上のサンプルにマウス ポインタを合わせると、ツールヒントとして表示されます。
[マテリアル] パレットにサンプルが表示されます。

[マテリアル] パレットの [その他のオプション] ボタン  をクリックして [新しいサンプル] を選択することもできます。
をクリックして [新しいサンプル] を選択することもできます。
サンプルを選択するには

1
[マテリアル] パレットで、
[サンプル] タブ

をクリックします。
•
前景のマテリアルとしてサンプルを選択するには、サンプルをクリックします。
•
背景のマテリアルとしてサンプルを選択するには、サンプルを右クリックします。
サンプルを編集するには

1
[マテリアル] パレットで、
[サンプル] タブ

をクリックします。
[マテリアルのプロパティ] ダイアログ ボックスが表示されます。
3
マテリアルのスタイル (色、グラデーション、パターン) とテクスチャを編集します。

または、編集するサンプルをクリックしてから [その他のオプション] ボタン  をクリックして [サンプルの編集] ボタンを選択します。
をクリックして [サンプルの編集] ボタンを選択します。
パレットからサンプルを削除するには

1
[マテリアル] パレットで、
[サンプル] タブ

をクリックします。
3
[パレットを削除] ボタン

をクリックします。

[その他のオプション] ボタン  をクリックして [サンプルの削除] を選択することもできます。
をクリックして [サンプルの削除] を選択することもできます。
サンプル名を変更するには

1
[マテリアル] パレットで、
[サンプル] タブ

をクリックします。
3
[その他のオプション] ボタン

をクリックし、
[スウォッチ名の変更] を選択します。
サンプルの表示方法を変更するには

•
[マテリアル] パレットで、
[サンプル] タブ

をクリックし、次の表にあるタスクを実行します。
|
|
|
|
|
[その他のオプション] ボタン  をクリックし、 [表示] から表示するスウォッチのタイプを選択します。
|
|
|
[その他のオプション] ボタン  をクリックし、 [並べ替えの条件] から [スタイル] または [名前] を選択します。既定のサンプルの並びは [スタイル] です。
|
|
|
[その他のオプション] ボタン  をクリックし、 [小サムネイル]、 [中サムネイル]、 [大サムネイル] のいずれかを選択します。既定の表示は [中サムネイル] です。
|
をクリックして [新しいサンプル] を選択することもできます。
をクリックして [サンプルの編集] ボタンを選択します。
をクリックして [サンプルの削除] を選択することもできます。