マスククリエーターの使い方
VideoStudio Ultimate でマスクを作成、編集し、選択した領域に効果を適用します。ブラシまたは整形ツールを使用して、マスククリエーターでマスクを適用します。マスクを反転して、選択領域と非選択領域を替えることも可能です。
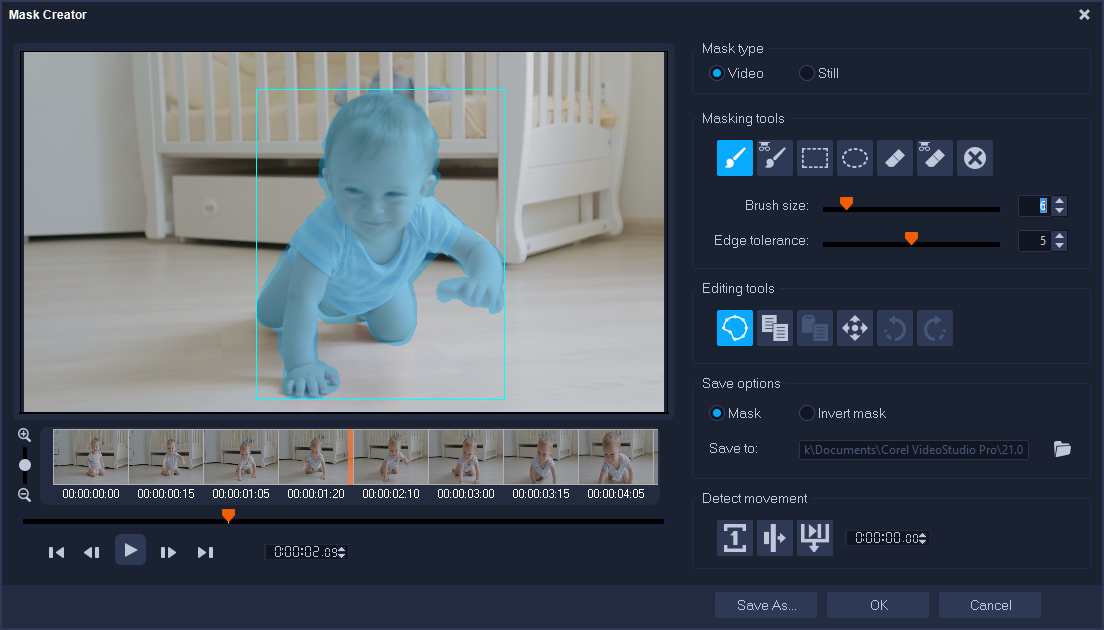
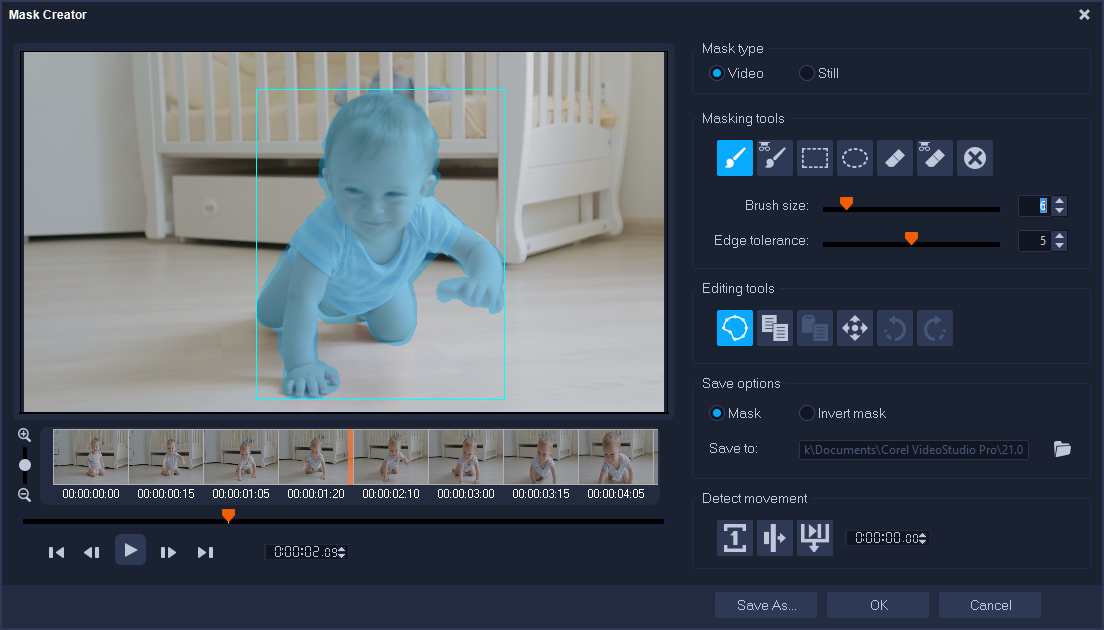
マスククリエーターでは、マスク領域が青い範囲ボックスでハイライト示されます。
マスクには、ビデオ と静止画の 2 つのタイプがあります。ビデオマスクはビデオの再生中にその動きに合わせて移動、変更するよう設計されています。静止画マスクは、ビデオを再生しても静止したままの(変化しない)ため、画像に適用することが可能です。
ビデオマスクは動きの検出オプションを使用して、選択したオブジェクトまたは背景の動きに合わせてマスクを適用します。[エッジ許容値] の設定は、再生時のマスクのエッジ検出に影響します。動きを検出する際は、フレームごと、現在の位置からビデオの最後まで、現在の位置から指定したタイムコードまでから選択できます。
コピー、貼り付け、移動などの編集機能により、ビデオマスクのカスタマイズや微調整ができます。
マスクは、ほかのプロジェクトで繰り返し使用できるように保存しておくことができます。マスククリエーターを終了すると、マスクは対応するソースクリップの下にあるトラックにマスククリップとして表示されます。
マスクは対応するクリップの下のトラックに表示され、マスクアイコンおよび楕円形のビネット サムネイルで識別できます。
保存したマスクは、オーバーレイオプションのリストにインポートできます。マスクフレームおよびオーバーレイを使用するビデオマスクについての詳細は、
マスクフレームの追加 および
オーバーレイクリップでのビデオマスクの使用を参照してください。
マスククリエーターツールとオプション
以下のマスキングツールを使用できます。
• [マスクブラシ] 
— フリーハンドでマスクを作成します。
[ブラシサイズ]スライダーで調整できます。
• [スマートマスクブラシ]
— 単独のオブジェクトの選択を容易にするエッジ検出機能を利用し、フリーハンドでマスクを作成します。
[ブラシサイズ] および
[エッジ許容値] スライダーで調整できます。
• [矩形ツール] 
— 長方形のマスクを作成します。ビデオマスクでは、エッジ検出により後に続くフレームのエッジが調整されます。
• [楕円形ツール] 
—楕円形のマスクを作成します。ビデオマスクでは、エッジ検出により後に続くフレームのエッジが調整されます。
• [消しゴム] 
— マスクを消去するのに使います。
[ブラシサイズ] スライダーで調整できます。
• [スマート消しゴム]
— 単独のオブジェクトの選択を容易にするエッジ検出機能を利用し、マスクを消去します。
[ブラシサイズ] および
[エッジ許容値] スライダーで調整できます。
[ブラシサイズ] スライダー以外に、
[エッジ許容値] スライダーも利用できます。
• [マスクをクリア] — マスクを完全に消去します。
• [ブラシサイズ] スライダー — [マスクブラシ]、[スマートマスクブラシ]、[消しゴム]、[スマート消しゴム] の直径を変更します。
• [エッジ許容値] スライダー — マスキングツールで選択したピクセルと隣接ピクセルとの一致度合いに基づき、 マスクエッジ検出の識別度を決定します。低い値を設定すると、近似ピクセルのみがマスクに取り入られ、高い値を設定すると、マスクが広がり広範囲のピクセルを取り込みます。
次の[編集ツール] でマスクの管理および編集ができます。
• [マスクの表示/非表示]
— 再生エリアでのマスク領域のハイライトや範囲ボックスを表示/非表示します。
• [コピー]
— 特定のフレームからマスクをコピーします
• [貼り付け]
— 他のフレームからコピーしたマスクを貼り付けます
• [マスクの移動]
— フレームの新しい位置にマスクを移動します
• [元に戻す]
— 直前の編集を取り消します
• [やり直し]
—[元に戻す] を使った場合、その編集を再度適用します
ビデオマスクには、次の動きの検出オプションを利用できます。
• [次のフレーム]
— 動きを検出し、現在のジョグスライダー位置から次のフレームまでマスクを調整します。
• [クリップの終わり]
— 動きを検出し、現在のジョグスライダー位置からクリップの終わりまでの全フレームのマスクを調整します。注:クリップの長さや品質により、この処理には数分かかる場合があります。
• [指定したタイムコード]
— 動きを検出し、現在のジョグスライダー位置から指定したタイムコードまでの全フレームのマスクを調整します。注:クリップの長さや品質により、この処理には数分かかる場合があります。
注:正確なビデオマスクの作成には微調整が必要です。
マスククリエーターで静止画マスクを作成するには
1 タイムラインビュー (編集 ワークスペース)で、編集するクリップを右クリックし、ショートカットメニューからマスククリエーターを選択します。
2 マスククリエーター ウィンドウで、[静止画] オプションをクリックします。
3 ツールエリアで [マスクブラシ]、[スマートマスクブラシ]、[矩形ツール]、または [楕円形ツール] を選択します。
4 再生ウィンドウで、選択する領域の上をドラッグします。選択した領域がハイライト表示されます。
5 再生ウィンドウで結果を確認します。選択した領域を修正するには、ツールを使用してマスクを微調整します。
マスクをリセットするには、 [マスクのクリア] ボタンをクリックします。
6 [OK] をクリックすると、マスククリエーターが終了します。
マスクはタイムラインに専用のトラックを持ち、マスクが適用されるクリップの下に表示されます。他のクリップと同じくマスクの長さを調整できます。また、タイムラインのマスクエフェクトをドラッグすることで、マスクにエフェクトを適用できます。
マスククリエーターでビデオマスクを作成するには
1 タイムラインビュー (編集 ワークスペース)で、編集するクリップを右クリックし、ショートカットメニューからマスククリエーターを選択します。
2 マスククリエーター ウィンドウで、[ビデオ] オプションをクリックします。
ビデオクリップの特定のセグメントにビデオマスクを作成する場合、ビデオをコマ送りし、マスクの開始位置と終了位置を決めます。停止時間のタイムコードを書き留めます。
3 ツールエリアで [マスクブラシ]、[スマートマスクブラシ]、[矩形ツール]、または [楕円形ツール] を選択します。
4 再生ウィンドウで、選択する領域の上をドラッグします。選択した領域がハイライト表示されます。
5 [
動きの検出] 領域で、[
次のフレーム]

、[
クリップの終わり] を選択するか

、タイムコードボックスにタイムコードを入力して [
指定したタイムコード]

を選択します。動きの検出でクリップの終わりまたは指定したタイムコードを選択した場合、クリップの長さや品質により処理に数分かかる場合があります。
6 再生ウィンドウで結果を確認します。ビデオをコマ送りし、[消しゴム] ツールや [ブラシ] ツールを使用して選択した領域を微調整できます。フレームごとに作業する場合、編集ツールが役立ちます。
マスクを編集するには
1 タイムラインビュー(編集ワークスペース)で、マスククリップを右クリックし、コンテキストメニューから [マスクの編集] を選択します。
マスククリエーター ダイアログボックスが開きます。必要な調整を実行したら、[OK] をクリックしてタイムラインに戻ります。
マスクを保存するには
1 マスクを作成したら、マスククリエーターダイアログボックスの保存オプション エリアで[マスク](デフォルト)または [マスクの反転] をクリックします。
注記: マスクを反転する場合、プレビューエリアでは反転マスクは表示されず、タイムラインに戻った時に表示されます。
2 [保存先] ボックスで保存先を指定します。
3 ダイアログボックスの下にある [名前を付けて保存] ボタンをクリックし、マスクに名前を付けます。
マスクをオリジナルのクリップにリンクさせるには、[マスクをソースクリップにリンクする] チェックボックスをオンにします。ファイルごとに 1 つのマスクをリンクできます。
ビデオマスクまたは静止画マスクをオーバーレイオプションとしてインポートするには
1 タイムラインでオーバーレイクリップを選択します。
2 オプションパネルの 効果 タブで [マスク&クロマキー] をクリックします。
3 [オーバーレイオプションの適用] チェックボックスをクリックし、「タイプ] ドロップリストから [マスクフレーム](静止画マスク用)または [ビデオマスク] を選択します。
4 マスクプレビューエリアの右にある [
マスクアイテムを追加] ボタン

をクリックし、保存したマスクファイル(ビデオマスクは .uisx 形式、静止画マスクは .png 形式)を参照します。
マスクがプレビューエリアに追加されます。
ビデオマスクのリストからファイルを削除するには、マスクのサムネイルをクリックし、
[マスクアイテムを削除] ボタン

をクリックします。
マスクのフォルダーは、デフォルトのユーザーコンテンツフォルダー(...Documents/Corel VideoStudio Pro/21.0/)に作成できます。



 — フリーハンドでマスクを作成します。[ブラシサイズ]スライダーで調整できます。
— フリーハンドでマスクを作成します。[ブラシサイズ]スライダーで調整できます。 — 単独のオブジェクトの選択を容易にするエッジ検出機能を利用し、フリーハンドでマスクを作成します。[ブラシサイズ] および [エッジ許容値] スライダーで調整できます。
— 単独のオブジェクトの選択を容易にするエッジ検出機能を利用し、フリーハンドでマスクを作成します。[ブラシサイズ] および [エッジ許容値] スライダーで調整できます。 — 長方形のマスクを作成します。ビデオマスクでは、エッジ検出により後に続くフレームのエッジが調整されます。
— 長方形のマスクを作成します。ビデオマスクでは、エッジ検出により後に続くフレームのエッジが調整されます。 —楕円形のマスクを作成します。ビデオマスクでは、エッジ検出により後に続くフレームのエッジが調整されます。
—楕円形のマスクを作成します。ビデオマスクでは、エッジ検出により後に続くフレームのエッジが調整されます。 — マスクを消去するのに使います。[ブラシサイズ] スライダーで調整できます。
— マスクを消去するのに使います。[ブラシサイズ] スライダーで調整できます。 — 単独のオブジェクトの選択を容易にするエッジ検出機能を利用し、マスクを消去します。[ブラシサイズ] および [エッジ許容値] スライダーで調整できます。[ブラシサイズ] スライダー以外に、[エッジ許容値] スライダーも利用できます。
— 単独のオブジェクトの選択を容易にするエッジ検出機能を利用し、マスクを消去します。[ブラシサイズ] および [エッジ許容値] スライダーで調整できます。[ブラシサイズ] スライダー以外に、[エッジ許容値] スライダーも利用できます。 — 再生エリアでのマスク領域のハイライトや範囲ボックスを表示/非表示します。
— 再生エリアでのマスク領域のハイライトや範囲ボックスを表示/非表示します。 — 特定のフレームからマスクをコピーします
— 特定のフレームからマスクをコピーします — 他のフレームからコピーしたマスクを貼り付けます
— 他のフレームからコピーしたマスクを貼り付けます — フレームの新しい位置にマスクを移動します
— フレームの新しい位置にマスクを移動します — 直前の編集を取り消します
— 直前の編集を取り消します —[元に戻す] を使った場合、その編集を再度適用します
—[元に戻す] を使った場合、その編集を再度適用します — 動きを検出し、現在のジョグスライダー位置から次のフレームまでマスクを調整します。
— 動きを検出し、現在のジョグスライダー位置から次のフレームまでマスクを調整します。 — 動きを検出し、現在のジョグスライダー位置からクリップの終わりまでの全フレームのマスクを調整します。注:クリップの長さや品質により、この処理には数分かかる場合があります。
— 動きを検出し、現在のジョグスライダー位置からクリップの終わりまでの全フレームのマスクを調整します。注:クリップの長さや品質により、この処理には数分かかる場合があります。 — 動きを検出し、現在のジョグスライダー位置から指定したタイムコードまでの全フレームのマスクを調整します。注:クリップの長さや品質により、この処理には数分かかる場合があります。
— 動きを検出し、現在のジョグスライダー位置から指定したタイムコードまでの全フレームのマスクを調整します。注:クリップの長さや品質により、この処理には数分かかる場合があります。 、[クリップの終わり] を選択するか
、[クリップの終わり] を選択するか 、タイムコードボックスにタイムコードを入力して [指定したタイムコード]
、タイムコードボックスにタイムコードを入力して [指定したタイムコード]  を選択します。動きの検出でクリップの終わりまたは指定したタイムコードを選択した場合、クリップの長さや品質により処理に数分かかる場合があります。
を選択します。動きの検出でクリップの終わりまたは指定したタイムコードを選択した場合、クリップの長さや品質により処理に数分かかる場合があります。 をクリックし、保存したマスクファイル(ビデオマスクは .uisx 形式、静止画マスクは .png 形式)を参照します。
をクリックし、保存したマスクファイル(ビデオマスクは .uisx 形式、静止画マスクは .png 形式)を参照します。 をクリックします。
をクリックします。