マスクを作成する
画像ファイルをディスクから読み込む方法でも、画像からマスクを作成することができます。他の画像のマスクとして画像を使用すると、PaintShop Pro はマスクをグレースケール画像として適用します。元の画像は変更されません。また、PaintShop Pro にあらかじめ用意されているサンプル マスクのいずれかをカスタマイズして、マスクを作成することもできます。
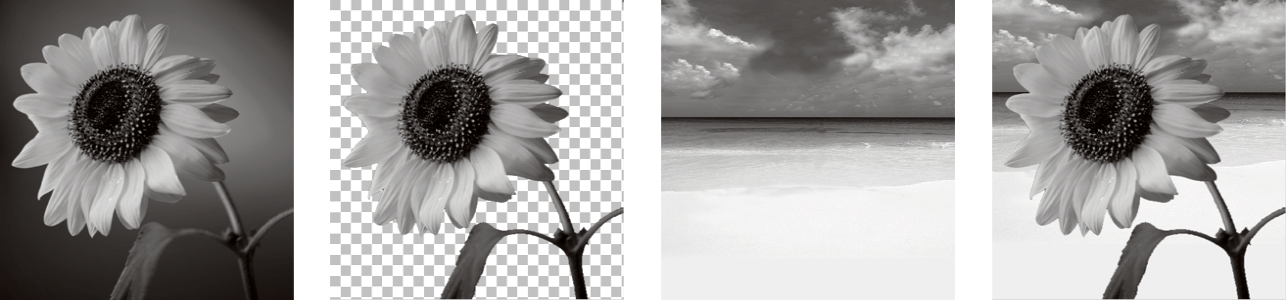
画像をマスクとして使用した例
選択範囲を使用して、選択範囲を表示、非表示にするマスクを作成することができます。このマスクを土台に、アーティスティック効果を作成できます。
選択範囲をマスクとして使用した例
また、最初に画像を RGB、HSL、CMYK のチャネルに分割して、チャネルからマスクを作成することもできます。PaintShop Pro は各 チャネルにグレースケール画像を作成します。以上の 3 つのチャネル画像のいずれかを使用して、元の画像または別の画像のマスクを作成することができます。
グレースケールのチャネルをマスクとして使用した例
マスク レイヤーを作成するには

1
[レイヤー] パレットで、マスクを適用するレイヤーを選択します。
2
[レイヤー]  [新しいマスク レイヤー]
[新しいマスク レイヤー] を選択して、次のいずれかのオプションを選択します。
•
[すべて表示] — 下位のピクセルをすべて表示します。
•
[すべて隠す] — 下位のピクセルをすべて隠します。
|
|
|
|
|
[レイヤー] パレットで、 [マスク領域をハイライト] ボタン  をクリックします。 |
印刷時またはオンラインでの画像の表示状態を確認する(透過グリッドやマスク オーバレイは表示しない) |
[表示]  [パレット] [パレット]  [オーバービュー ウィンドウ] [オーバービュー ウィンドウ] を選択します。
|
|
|
[レイヤー] パレットでマスク レイヤーをドラッグして、目的の位置に移動します。 下位のすべてのレイヤーにマスク レイヤーを適用させるには、マスク レイヤーをドラッグして、レイヤー グループから一番上の階層に移動します。 |

画像をペイントして、下位のレイヤーの部分を表示することができます。マスクの編集については、マスクを編集するを参照してください。
レイヤーの重なり方については、画像の中でレイヤーの順序を変更するを参照してください。
画像からマスクを作成するには

2
[レイヤー] パレットで、マスクを適用するレイヤーを選択します。
3
[レイヤー]  [新しいマスク レイヤー]
[新しいマスク レイヤー]  [画像から]
[画像から] を選択して、[画像からマスクを作成] ダイアログ ボックスを開きます。
4
[作成元画像] ドロップリストを開いて画像を選択します。
5
[マスクの作成元] グループ ボックスで、以下のいずれかのオプションを選択します。
•
[画像全体の明度] — ピクセルの明度に基づいてマスクの不透明度を決定します。明度が高いピクセルほど、不透明度の低いマスクになり、明度が低いピクセルほど、不透明度の高いマスクになります。不透明度が 0% のピクセルは、不透明度が 100% のマスクになってレイヤーを完全に覆い隠します。
•
[0 以外の値] - グラデーションなしでマスクを適用します。1 から 255 までの不透明度を持ったピクセルは、白色のピクセルとして扱われます。不透明度が 0% のピクセルは、黒色のピクセルとして扱われます。不透明度が 0% のピクセルは、不透明度が 100% のマスクになってレイヤーを完全に覆い隠します。
•
[画像の不透明度] - 画像の不透明度に基づいてマスクの透明度を決定します。不透明度が 100% のピクセルからは不透明度が 0% のマスク、不透明度が 50% のピクセルからは不透明度が 50% のマスク、不透明度が 0% のピクセルからは不透明度が 100% のマスクがそれぞれ作成されます。
マスクの不透明度を反転する場合は、
[マスク データを反転する] チェック ボックスをチェックします。

マスク レイヤーと選択していたレイヤーが新しいレイヤー グループに追加されます。マスク レイヤーは、選択していたレイヤーにしか適用されません。
マスクの編集については、マスクを編集するを参照してください。

画像の上でマスクを表示するには、[レイヤー] パレットで [マスク領域をハイライトにする] ボタン  をクリックします。
をクリックします。
下位のすべてのレイヤーにマスク レイヤーを適用させるには、マスク レイヤーをドラッグして、レイヤー グループから [レイヤー] パレットの一番上の階層に移動します。
選択範囲からマスクを作成するには

1
[選択] ツール

、
[自由選択] ツール

、または
[マジックワンド] ツール

を使って、レイヤー上で選択を遂行します。
•
選択範囲をマスクするには、
[レイヤー]  [新しいマスク レイヤー]
[新しいマスク レイヤー]  [選択範囲を隠す]
[選択範囲を隠す] を選択します。
•
選択範囲以外をマスクするには、
[レイヤー]  [新しいマスク レイヤー]
[新しいマスク レイヤー]  [選択範囲を表示]
[選択範囲を表示] を選択します。
|
|
|
|
|
[レイヤー] パレットで、 [マスク領域をハイライト] ボタン  をクリックします。 |
マスク レイヤーを下位のすべてのレイヤーに適用する |
[レイヤー] パレットでマスク レイヤーをドラッグして、レイヤー グループから一番上の階層に移動します。 |

マスクレイヤーを背景に適用すると、背景は自動的にラスターレイヤーに変換されます。
マスク レイヤーと選択していたレイヤーが新しいレイヤー グループに追加されます。マスク レイヤーは、選択していたレイヤーにしか適用されません。
マスクの編集の詳細については、マスクを編集するを参照してください。
チャネルからマスクを作成するには

1
[画像]  [チャネル分割]
[チャネル分割] を選択して、次のいずれかを選択します。
3
[レイヤー]  [新しいマスク レイヤー]
[新しいマスク レイヤー]  [画像から]
[画像から] を選択して、[画像からマスクを作成] ダイアログ ボックスを開きます。
4
[作成元画像] ドロップリストから、マスクに使用するチャネルを選択します。
5
[マスクの作成元] グループ ボックスで、
[画像全体の明度] のオプションを選択します。
マスク データの不透明度を反転する場合は、
[マスク データを反転する] チェック ボックスをチェックします。
マスク レイヤーと選択していたレイヤーが新しいレイヤー グループに追加されます。マスク レイヤーは、選択していたレイヤーにしか適用されません。
|
|
|
|
|
[レイヤー] パレットで、 [マスク領域をハイライト] ボタン  をクリックします。 |
マスク レイヤーを下位のすべてのレイヤーに適用する |
[レイヤー] パレットでマスク レイヤーをドラッグして、レイヤー グループから一番上の階層に移動します。 |

マスクの編集については、マスクを編集するを参照してください。
カラー チャネルの詳細については、色やマテリアルを使用するを参照してください。
をクリックします。